This three part blog series (with videos) walks you through building a test automation framework using the Keyword testing functionality within TestComplete. Just tiny bit of code but pretty much everything using just keyword tests. This is about showing you how to build a structure that’s easier to scale and maintain. It’s about showing you how to avoid you projects turning into a plate of spaghetti.
When we talk about ‘keywords’ we’re talking about the feature in TestComplete allows you to build tests with this graphical icon based, drag and drop approach to building automated tests. The approach to building automated tests that SmartBear have confusingly called ‘keyword testing’. This is not to be confused with the other more general test automation approach known as ‘keyword driven frameworks’. In all of this we’re talking about the TestComplete ‘Keyword’ feature!
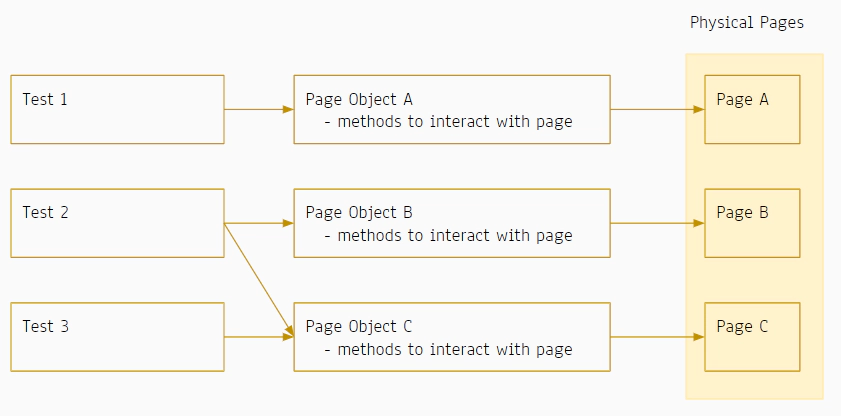
Right! Into the nuts and bolts then. This approach is based around the Page Object model used in many automation frameworks. It’s not a true (in fact it’s nowhere near) a Page Object framework because TestComplete’s keyword approach doesn’t provide an object orientated capability. What we’ve taken from this model though is this structure where we try to keep all the components on the page and all the functionality to interact with a page in one place.
The Page Object concept dictates that you create an object/class to represent each page in your application. Each of those page objects will contain properties/variables that represent controls or components on your page. Each object will also contain methods that are responsible for interacting with the page. Whenever you want to interact with a page you interact with a property or method you’ve created in your page object. Think of a ‘Page Object’ as an interface between your code and the page itself. One ‘Page Object’ - One physical page in your application.
In this keyword framework we’ve tried to mirror this approach. We keep everything to do with a page logically grouped and organised. If your page is updated you update the logical grouping of functionality for that page in TestComplete. Your tests all rely on, and reuse, the functionality implemented in these page objects. The other advantage of this is that it helps you stick to the ‘Don’t Repeat Yourself’ (DRY) principle. If you keep all the code related to a page in one place you only need to write it once and have all tests use that code.

This approach, is however, slightly complicated by TestComplete’s Namemap. The Namemap being the list that contains the details of how to identify controls/objects in your application. So the reality is that this model looks more like this

What all this boils down to is…
A. We have every object listed in the TestComplete Namemap. Whenever you want to interact with a control on your page you use the reference to that control that is defined in the namemap.
B. All of your methods that undertake a set of actions on a page are logically grouped into folders that represent the pages. So you may have a method for entering an address on a form that is shown on Page A. That method is contained in the folder for ‘Page A’ and uses all references to the address fields that are listed in the Namemap for ‘Page A’.
C. Your tests call methods that are contained in each folder for each page. One test may reference methods in many pages. So Test 2 for example may enter an Address on page B and then credit card details on page C.
The key point is that you keep test functionality, page functionality and identification properties for each pages controls separate. This will make it easier for you to maintain and scale your automated tests.
Please bear in mind that this keyword testing capability in TestComplete does have limitations. This framework approach has limitations too. Those limitation include:
- You can do a LOT more in code. TestComplete comes with a massive library of objects and methods that can help you with your automation.
- Whilst this approach is modelled on the Page Object model it’s not a true page object model. The page object model is about creating objects to represent pages. Keyword testing doesn’t support object orientated programming.
- A true Page Object model allows you to implement inheritance. This means common page features can be modelled by a parent page (or base page) object. That parent page can be inherited by all child pages that you instantiate. Granted this does add a level of complexity but it really does make it easier in the long run.
In the next blog post we start to look at how we build this structure from scratch. If, however, you really want to get the most out of TestComplete we can teach you how to build coded frameworks that really scale. Check out our Advanced TestComplete course
